Все элементы в CSS являются прямоугольными блоками.
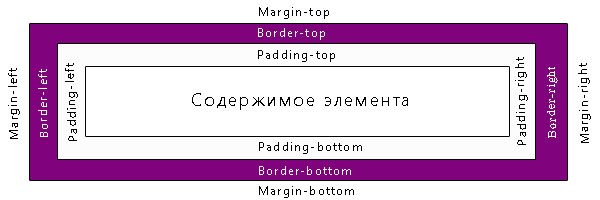
ТвитнутьВсе элементы в CSS являются прямоугольными блоками. Каждый такой блок имеет зону content, в которой располагается содержимое элемента (т.е. текст, изображения и т.д.). Вокруг зоны content могут располагаться необязательные зоны: padding, border и margin.

Зона padding окружает зону content. Данная зона используется для задания величины отступа содержимого элемента (зона content) от его границы (зона border). Зона может быть разбита на четыре части, которые могут оформляться независимо от друг друга: padding-top, padding-right, padding-bottom, padding-left.
Зона border окружает зону padding. Данная зона позволяет задать элементу границу произвольной ширины, стиля и цвета. Зона может быть разбита на: border-top, border-right, border-bottom, border-left.
Зона margin окружает зону border. Данная зона позволяет задать величину внешнего отступа данного элемента от окружающих. Зона может быть разбита на: margin-top, margin-right, margin-bottom, margin-left.
Пример
.ex1
{
border:10px red solid;
margin-left:50px;
margin-right:10px;
padding:15px;
}
.ex2
{
border:5px brown solid;
margin-top:30px;
margin-left:250px;
margin-right:70px;
padding:15px;
}
Свойства width и height устанавливают ширину и высоту только блока content, а не элемента целиком.
Итоговый размер элемента помимо размеров content будет включать в себя еще и размеры padding, border и margin.
Пример
.ex1
{
width:400px;
}
.ex2
{
width:250px;
padding-left:85px;
padding-right:85px;
border-left:5px brown solid;
border-right:5px brown solid;
}