CSS3 предоставляет несколько новых свойств для оформления границ элементов.
ТвитнутьС помощью нового CSS3 свойства border-radius Вы можете делать углы элементов сглаженными.
Пример
#el1 {
border-radius:5px;
}
#el2 {
border-radius:10px;
}
#el3 {
border-radius:20px;
}
#el4 {
border-radius:15px;
}
Данное свойство может применяться не ко всем углам элемента, а только к определенным:
Пример
#el1 {
border-top-left-radius:20px;
}
#el2 {
border-top-right-radius:20px;
}
#el3 {
border-bottom-left-radius:20px;
}
#el4 {
border-bottom-right-radius:20px;
}
С помощью свойства box-shadow Вы можете добавлять к элементам страницы тени.
Добавляя тени к элементам Вы делаете дизайн страницы более "естественным" (то есть имитирующим реальный мир так как объекты в нем отбрасывают тени).
Тень может быть внешней и внутренней. Внешние тени создают эффект приподнятости элемента над остальным содержимым, а внутренние создают эффект вдавленности элемента.
Пример
#el1 {
box-shadow:4px 4px black;
}
#el2 {
box-shadow:6px 6px 6px 2px black;
}
#el3 {
box-shadow:0px 0px 6px 2px black inset;
}
Обратите внимание: данное свойство на данный момент поддерживается только браузером Mozilla Firefox.
С помощью нового CSS3 свойства border-colors Вы можете регулировать цвет каждого пикселя границы.
Пример
#el1
{
border:8px solid;
-moz-border-top-colors: #FF0000 #EB1010 #D22E2E #B03E3E;
-moz-border-right-colors: #FF0000 #EB1010 #D22E2E #B03E3E;
-moz-border-bottom-colors: #FF0000 #EB1010 #D22E2E #B03E3E;
-moz-border-left-colors: #FF0000 #EB1010 #D22E2E #B03E3E;
}
В CSS3 было добавлено новое свойство border-image позволяющее вставлять произвольные изображения в качестве границы элемента.
Синтаксис:
border-image:путь(1) отступ(2) ширина(3) повторение(4);
Для того, чтобы сделать это необходимо:

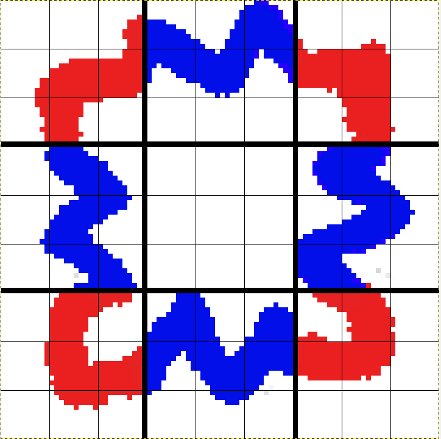
В данном примере величина отступа установлена равной 30px с каждой стороны изображения (размер клетки равен 10x10 пикселей). Черными линиями проиллюстрировано как будет в итоге разрезано изображение. Углы и стороны специально выделены разными цветами, чтобы Вы легко могли опознать их в примере далее.
Пример
#el1
{
border-image:url("imgborder.jpg") 30 30 round;
-webkit-border-image:url("imgborder.jpg") 30 30 round;
-moz-border-image:url("imgborder.jpg") 30 30 repeat;
-o-border-image:url("imgborder.jpg") 30 30 round;
}
#el2
{
border-image:url("imgborder.jpg") 30 30 stretch;
-webkit-border-image:url("imgborder.jpg") 30 30 stretch;
-moz-border-image:url("imgborder.jpg") 30 30 stretch;
-o-border-image:url("imgborder.jpg") 30 30 stretch;
}