Браузер на основе содержимого HTML документа создает DOM.
ТвитнутьПри открытии любого HTML документа браузер предварительно производит разбор его содержимого и на основе этого разбора создает объектную модель HTML документа или более коротко DOM.
DOM состоит из вложенных друг в друга иерархически расположенных объектов, которые называются узлами. Каждый узел в структуре представляет располагающийся на странице HTML элемент.
Используя DOM Вы можете взаимодействовать (считывать, изменять, удалять) с содержимым HTML документов из скриптов.
Ниже располагается код HTML документа и DOM, которая бы была создана браузером на основе этого кода:
<html> <head> <title>HTML DOM</title> </head> <body> <h1>HTML DOM.</h1> <p style="color:green">Привет всем.</p> </body> </html>

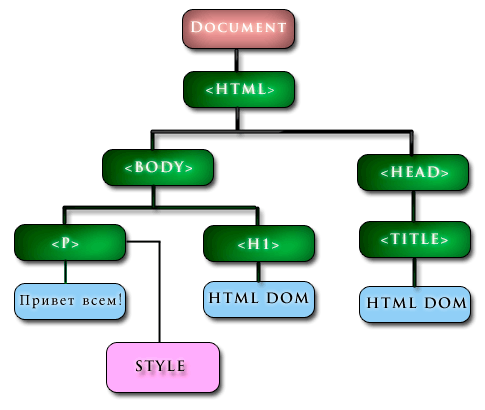
Все прямоугольники изображенные на картинке являются объектами (или узлами). Разным цветом на изображение отмечены узлы разного типа.
Красным цветом отмечен узел Document. Любое обращение к DOM должно начинаться с обращения к данному узлу.
Зеленым цветом отмечены элементные узлы. Для каждого HTML элемента на странице браузер создает соответствующий элементный узел.
Содержимое элементов хранится в текстовых узлах. Текстовые узлы отмечены на нашей схеме синим цветом.
Для каждого атрибута HTML элемента создается атрибутный узел. Атрибутный узел отмечен на схеме розовым цветом.
Обратите внимание: не забывайте, что текст всегда хранится в текстовых узлах, а не является свойством элемента. Т.е. для того, чтобы обратиться к содержимому HTML элемента Вы должны обратиться к свойству его текстового узла.
Узлы в объектной структуре связаны друг с другом. Существует несколько специальных терминов для описания отношений между узлами:
Родительский узел (parent node) - родительским узлом по отношению к рассматриваемому объекту является узел, в который вложен рассматриваемый объект. На нашей схеме по отношению к узлам <h1> и <p> <body> является родительским. Для узла <title> родительским является узел <head>.
Узлы-потомки (child node) - узлом-потомком по отношению к рассматриваемому объекту является узел, который вложен в рассматриваемый объект. На нашей схеме по отношению к узлу <body> <h1> и <p> являются потомками. Для узла <head> потомком является <title>.
Узлы-братья (sibling node) - узлы находящиеся на одинаковом уровне вложенности по отношению к их родительскому узлу. На нашей схеме узлами-братьями являются <body> и <head>, <p> и <h1>.
Самый верхний узел в DOM называется корневым. На нашей схеме корневым является <html> (т.к. объект document не является частью DOM).
Пример
/* Прочитаем содержимое элемента p, перемещаясь по объектной и выведем результат на страницу 1. Обратимся к первому объекту потомку элемента body (h1). 2. Перейдем к следующему узлу брату. (p) 3. Обратимся к текстовому узлу соответствующего элемента. 4. Обратимся к содержимому текстового узла */ document.write(document.body.childNodes[0].nextSibling.childNodes[0].nodeValue);