В CSS3 было добавлено несколько новых способов задания цвета.
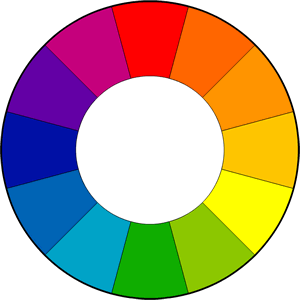
ТвитнутьВ CSS3 цвет может задаваться с помощью HSL, то есть оттенка, насыщенности и яркости.
Для того, чтобы задать цвет этим способом Вы должны указать:

Пример
#wrap1 {
background-color:hsl(0,30%,50%);
}
#wrap2 {
background-color:hsl(120,100%,80%);
}
#wrap3 {
background-color:hsl(240,100%,50%);
}
Данный способ позволяет определять цвет и прозрачность одновременно.
Вначале необходимо указать значения RGB, а затем значение прозрачности (0 - максимальная прозрачность, 1 - минимальная прозрачность).
Обратите внимание: задание прозрачности с помощью RGBA отличается от действия свойства opacity тем, что opacity делает прозрачным сам элемент и все его элементы потомки, а RGBA делает прозрачным только сам элемент.
Подобно RGBA цвет сразу вместе с прозрачностью можно задавать используя HSLA.