С помощью CSS свойств padding и margin Вы сможете управлять внутренним и внешним отступом у элементов.
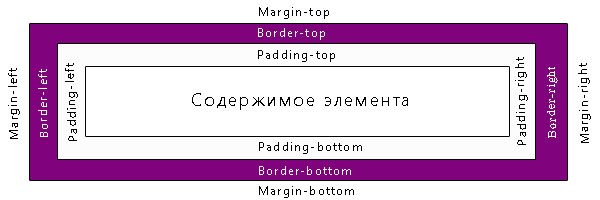
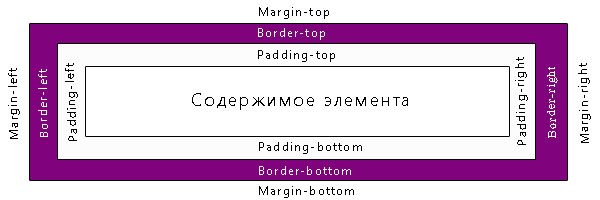
ТвитнутьВ CSS существует два вида отступов: внутренние и внешние.
Внутренний отступ - это расстояние между содержимым элемента и его границей. Внешний отступ - это расстояние отступаемое с внешней стороны границы элемента.
Величина отступов может определяться в пикселях (px), сантиметрах (cm), процентах (%), em.
CSS свойство padding позволяет установить величину внутреннего отступа.
Пример
.pad1
{
border-style:solid;
padding:20px;
}
.pad2
{
border-style:solid;
padding:10px;
}
.pad3
{
border-style:solid;
padding:5px;
}
Величина отступа может быть независимо определена для каждой стороны элемента:

Пример
/* Отступ от содержимого элемента до его верхней границы равен 30, до левой 20, до
нижней 10 и до правой 40 пикс. */
.pad1
{
padding-top:30px;
padding-left:20px;
padding-bottom:10px;
padding-right:40px;
}
С помощью CSS свойства margin Вы можете задать величину внешнего отступа.
Величина внешнего отступа также может быть задана отдельно для каждой стороны элемента:

Пример
/* Отступ с верхней стороны элемента равен 20, снизу 40, слева 70, а справа
10 пикселям */
.mar1
{
margin-top:20px;
margin-bottom:40px;
margin-left:70px;
margin-right:10px;
}
Для того, чтобы сократить размер кода Вы можете определять величину отступа для каждой стороны элемента используя краткую форму записи свойств.
Пример
/* Отступ от содержимого до границы элемента сверху будет равен 60, справа 20,
снизу 40, а слева 50 пикселям */
.pad1
{
border:2px solid;
padding:60px 20px 40px 50px;
}
/* Отступ от содержимого до границы элемента сверху будет равен 40, слева и
справа 30, а снизу 10 */
.pad2
{
border:2px solid;
padding:40px 30px 10px;
}
/* Отступ от содержимого до границы элемента сверху и снизу будет равен 40,
а слева и справа 30 */
.pad3
{
border:2px solid;
padding:40px 30px;
}
Краткая форма записи может также использоваться с внешними отступами:
Пример
/* Внешний отступ сверху элемента будет равен 50, справа 20, снизу 40 и слева 50
пикселям */
.mar1
{
margin:50px 20px 40px 50px;
}
/* Внешний отступ сверху элемента будет равен 30, слева и справа 40, а снизу 50
пикселям */
.mar2
{
margin:30px 40px 50px;
}
/* Внешний отступ сверху и снизу элемента будет равен 30, а слева и справа 50
пикселям */
.mar3
{
margin:30px 50px;
}
Задание 1 передвиньте геометрические фигуры в соответствующие им рамки с помощью свойства padding.
Пример
<img id='geom1' src='gimg.gif' /> <img id='geom2' src='gimg2.gif' /> <img id='geom3' src='gimg3.gif' /> <img id='geom4' src='gimg4.gif' />
Задание 2 переместите геометрические фигуры в соответствующие им ячейки с помощью свойства margin.
Пример
<img id='geom1' src='gimg.gif' /> <img id='geom2' src='gimg2.gif' /> <img id='geom3' src='gimg3.gif' /> <img id='geom4' src='gimg4.gif' />