Пример
#el1
{
border-image:url("imgborder.jpg") 30 30 round;
-o-border-image:url("imgborder.jpg") 30 30 round;
}
#el2
{
border-image:url("imgborder.png") 30 30 stretch;
-o-border-image:url("imgborder.png") 30 30 stretch;
}
Обратите внимание: данное свойство поддерживается в браузерах Chrome, Firefox и Safari 6+. Для браузера Opera требуется префикс -o. Данное свойство не поддерживается в браузере IE.
С помощью CSS3 свойства border-image Вы можете вставить в качестве границы элемента произвольное изображение.
Для того, чтобы сделать это необходимо:

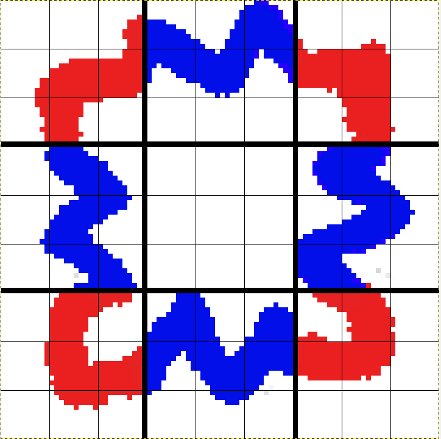
В данном примере величина отступа установлена равной 30px с каждой стороны изображения (размер клетки равен 10x10 пикселей). Черными линиями проиллюстрировано как будет в итоге разрезано изображение. Углы и стороны специально выделены разными цветами, чтобы Вы легко могли опознать их в примере далее.
Синтаксис:
border-image:путь отступ ширина повторение;
путь путь к изображению, которое будет использоваться в качестве границы элемента;
отступ величина, которая будет отступаться от каждого края изображения-границы, чтобы разделить его на части (верхний правый угол, верхняя граница и т.д.);
ширина ширина изображения-границы;
повторение устанавливает должно ли изображение повторяться (repeat), округляться (round) или растягиваться (stretch), чтобы заполнить границу элемента.